Where do I add the webtuna.js to my site?

First copy the webtuna.js to the root directory for your website
Use FTP, SFTP or your normal upload method to copy the webtuna.js file into the a directory under your site.
Then insert the JavaScript code into your site template
This depends on your site and which framework, application or CMS (Content Management System) you are using for your site. Usually there will be a template or master page which contains code which appears on every page on your site.
Code in the <HEAD>
This is an inline piece of JavaScript to save the time when the page starts to load. This should be in the <HEAD> section of the HTML as high up as possible. This timing is only used as a fallback start time for the first page view when browsers don’t support the Navigation Timing API. The code you should insert will look like:
1
<script type="text/javascript">var wt_start = new Date().getTime();</script>
Code before the closing </BODY> tag
This is the JavaScript which sets up the onload handler to beacon back the page timing information to the WebTuna server. This should be placed near the end of the HTML document, just before the closing </BODY> tag if possible. The code you should insert will look like:
1
<script type="text/javascript" src="/webtuna.js"></script>
Finally verify the code is inserted
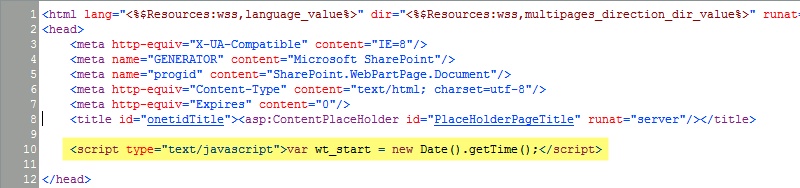
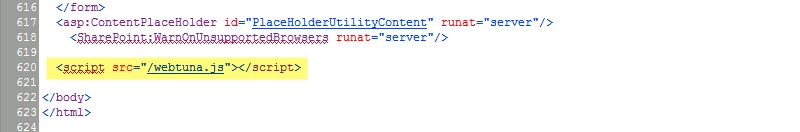
To verify that the code has been inserted into your page, load the page in your browser and refresh the page (CTRL-F5) to make sure you have the latest version. Then right-click and choose “View Page Source” and see something like this:
WebTuna JavaScript code in HEAD of page

WebTuna JavaScript code before closing BODY tag

Where to download webtuna.js
