Why we moved our blog from WordPress to Jekyll

Last year we made the decision to move both our blogs (blog.applicationperformance.com and blog.webtuna.com) to a Jekyll generated static site. Static sites are in fashion right now because they are typically much faster, more secure, simpler and cheaper to run than using a heavy content management system.
Here is our story and why you might want to do the same.
Why did we move from WordPress to Jekyll?
Here are some of the reasons we moved to Jekyll and why you might want to too. But before we get into our reasons for moving, lets take a quick look at WordPress, Jekyll, Static Site Generators and JAM Stack.
What is WordPress?
I don’t think WordPress needs much introduction but for those new to creating blogs or websites, WordPress is a CMS (Content Management System). In fact, it is the number 1 most popular CMS and according to some stats, WordPress powers 34% of the Internet.
The reasons for its popularity and market share are largely down to the fact that it is open source software and anyone can use it for free and modify it as they like. In addition, it has an ecosystem of 55,314 plugins at the time of writing and thousands of themes to choose from.
What is Jekyll?
Jekyll is a static site generator (more on that in a minute). That means it takes simple markdown formatted text and converts that into HTML that can be hosted on a web server. There is no requirement for any application code such as PHP, Java, .NET and no need for a database like MySQL, Oracle or SQL Server. This gives many benefits including faster performance, better security and lower cost of ownership.
What is a Static Site Generator
A static site generator takes source files and generates an entirely static website. There are many to choose from depending on your requirements. Gatsby, Hugo, and Jekyll are three of the most popular static site generators and after evaluating all 3 of them, we decided to go with Jekyll.

By moving to a static site generator such as Jekyll, you move into the exciting new world of JAM Stack, a modern web development architecture with lots of advantages.
What is JAM Stack
JAM stands for JavaScript, API & Markup. JAM Stack is revolutionising the way we think about building web sites by providing a simpler developer experience, better performance, lower cost and greater scalability.
With JAM Stack you can create fast and secure sites and apps delivered by pre-rendering files and serving them directly from a CDN, removing the requirement to manage or run web servers.
What’s more, there are no backend programming languages, or databases to worry about.
Why move from WordPress?
Here are some of the reasons we decided it was time to ditch WordPress.
1. WordPress has a lot of moving parts.
WordPress requires LAMP Stack (Linux, Apache, MySQL and PHP). Each of those components needs to be installed and updated to make sure you don’t fall behind, leaving yourself open to vulnerabilities or compatibility issues. Under the covers WordPress is running thousands of lines of code and as you add Plugins the number of lines of code increases further.
2. WordPress can be slow.
A clean out-of-the-box WordPress installation isn’t necessarily slow, although, the fact that every request requires PHP code execution and calls to MySQL, can limit scalability as discussed below.
But what really slows WordPress down are the previously mentioned 55K+ plugins available to install. A typical site might have at least 20 – 30 plugins. If you’re using WordPress to its full potential and have many advanced features, then this count can easily go into 50+. Every plugin you add slows down your site and adds code which is outside your control.
There are some plugins which can improve WordPress performance by caching or minifying or compressing images for example. We have used WP Total Cache and WP Super Cache as well as image optimisation plugins such as Imagify and SmushIt to good effect. But still the volume of plugins you add will in the end kill your performance.
3. WordPress is difficult to scale.
If your blog suddenly goes viral and your site sees a ramp in traffic, it is likely to go down under the excess load. This is because every page request requires CPU cycles to execute PHP code and make MySQL database calls to serve each request.
4. WordPress is insecure.
Given that 34% of the Internet is running WordPress it make sense that it would be a target for hackers. And the fact that there are 55K plugins available means a lot of potential for vulnerabilities. On top of that, the fact that any would-be hacker knows that the backend is Apache, PHP and MySQL and the file structure gives them ammunition to mount an attack.
5. WordPress is difficult to test before publishing.
What if you want to make some major changes on a dev or test site and then when you are ready promote those changes to the live site? Doing that with WordPress isn’t possible. Usually you would have to do some switchover from the old site to the new which is a real challenge.
6. WordPress can’t restore back to previous versions.
What if you made a change in WordPress such as adding a new Theme or Plugin and only noticed that it had inadvertently broken something a few weeks later. How would you know which change had caused the problem? How could you rollback just the bit which caused the problem without restoring your whole site from a backup and losing other changes?
7. WordPress hosting is expensive.
There are a lot of options for hosting WordPress, from running your own LAMP Stack servers like we did, to using a managed hosting service like wordpress.com or godaddy for example. The costs can vary a lot but I don’t know of any free options.
8. WordPress comes with too many design restrictions.
The first choice you have when starting with WordPress is to choose a Theme. The choice is very important since some give you more flexibility than others. You may find that quickly your choice of Theme restricts you from doing the things you need to do. Often the choice of Theme will also bundle an editor which overrides the default WordPress editor. For example if your Theme comes with Visual composer, King composer, Beaver builder or WPBakery you might get an enhanced editing experience but the downside is that you are tied in forever. If you want to change your Theme you can’t as that would require every page on your site to be recreated in the new editor.
Why move to Jekyll?
Jekyll is simple, light, fast, secure and cheap to run.
1. Jekyll has few moving parts.
The site is static HTML which means it can be hosted anywhere. GitHub Pages, Netlify, Amazon S3 and many more. There is no server to worry about or installing or upgrading Linux, Apache, MySQL or PHP.
2. Jekyll is fast.
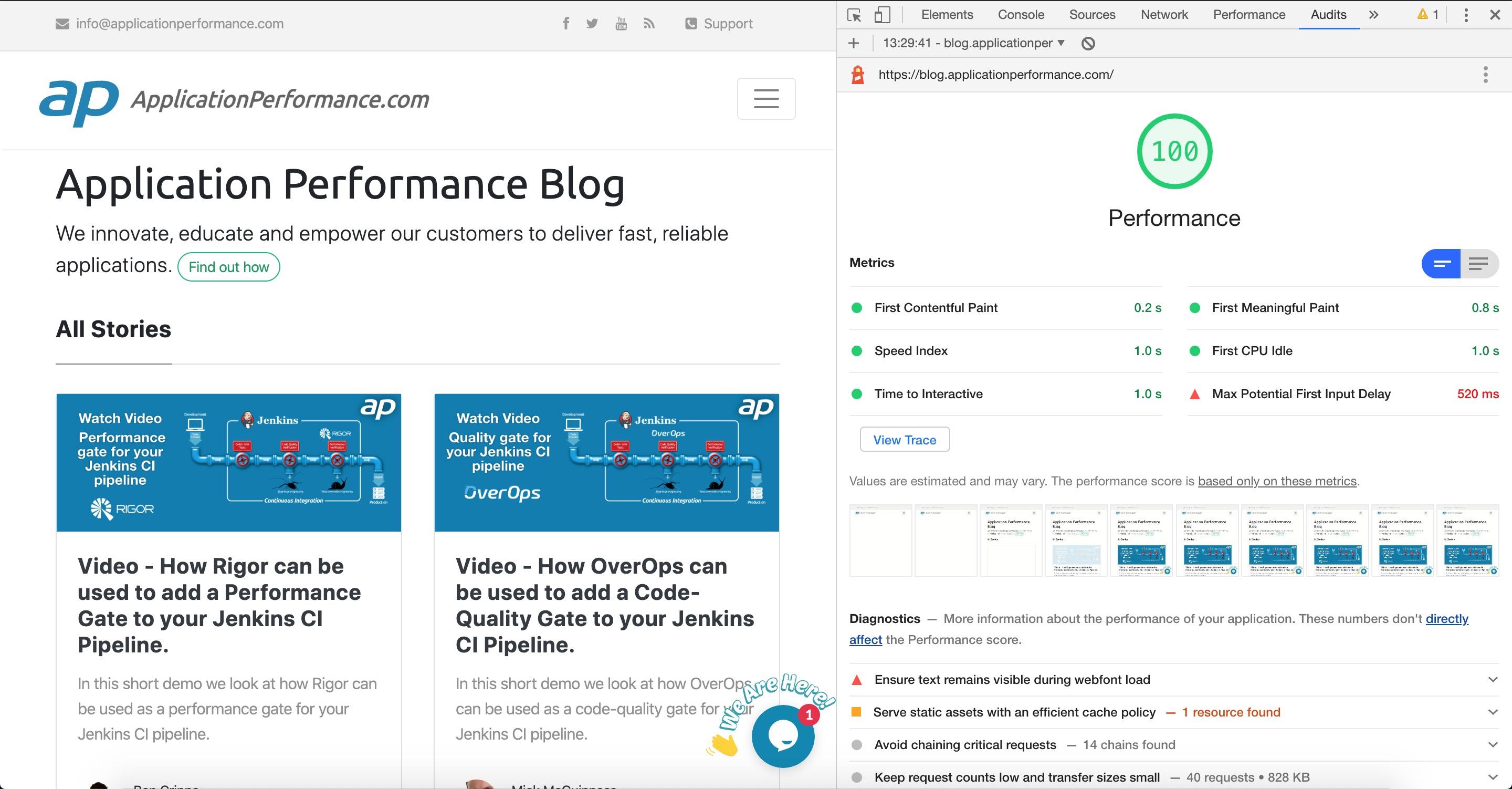
Without any server side code or database to run, Jekyll sites are fast. Since everything is static it can be pushed to a CDN (Content Delivery Network) and served from wherever is closest to the end user. Typically Jekyll sites have Google LightHouse Page Speed scores of 90-100. The AP blog home page for example has a perfect Google LightHouse score of 100.

3. Jekyll is easy to scale.
Jekyll sites contain only static content, so they can be served by massively scalable hosting providers such as Amazon, GitHub, Netlify and others. All content can be distributed to a CDN to further improve scalability. In our case we chose Netlify which has a free plan which was perfect for our requirements.
4. Jekyll is secure.
Since there are no web servers, application servers or databases in a Jekyll architecture it is inherently much more secure than a CMS which needs all those things.
5. Jekyll is easy to test before publishing.
With Jekyll everything can run locally on your laptop just by typing jekyll serve into your terminal which will run the site on http://127.0.0.1:4000/ by default so you can test it. If you use a GitOps workflow you can push a particular commit to a staging server for others to review before finally pushing it to live.
6. Jekyll can easily restore back to previous versions.
OK so this is not a feature of Jekyll necessarily but since everything is just a bunch of files with no database to worry about, you can use Git for software version control and commit your changes to a Git repository such as GitHub or BitBucket. This gives you the ability to diff different releases and rollback easily if required.
7. Jekyll hosting is cheap.
Since Jekyll generates static files there are many hosting options you could choose from. We looked at Amazon S3 since we already use a lot of AWS services. We also looked at GitHub Pages. In the end the consensus was to use Netlify which has a free plan and so far it has delivered great performance for us.
8. Jekyll has no design restrictions.
While there are not as many Themes available for Jekyll as WordPress right now, the number is growing. And with a little coding knowledge you can customise your blog or website exactly how you like without being limited by the theme or editor
In summary
As a company specialising in performance, it was important for us to have a blog which was fast. The new blog sites are fast. Typically pages load in around 1s and have Google LightHouse scores of 90-100 which is good for SEO as well as user experience. We never take performance for granted though and continue to monitor them with both WebTuna for real user monitoring and Rigor for synthetic monitoring so we can quickly detect if user experience degrades.
The journey from the old world of WordPress and running our own LAMP stack servers to the new world of JAM Stack and Jekyll generated sites with GitOps workflow is something we would wholeheartedly recommend to anyone wanting a faster, more secure site.
If you have a slow site and are not sure what your next move should be, talk to us. We are always happy to have a friendly chat and provide advise without any commitments. And should you need monitoring or optimisation tools then we can certainly help with that too!

